timePicker 时间选择
基本用法
时间可以直接通过键盘输入,或者在带有时间列表的弹窗选择。当点击控件或时钟按钮时,会显示弹窗。

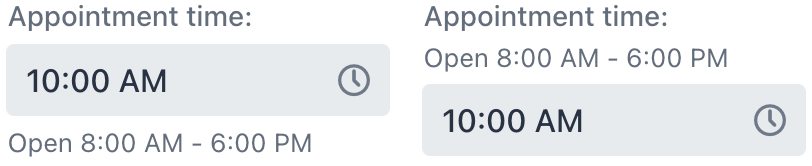
下面的示例定义了带标签的 localTime 类型的 timePicker:
<timePicker id="timePicker" datatype="localTime" label="Appointment time"/>间隔
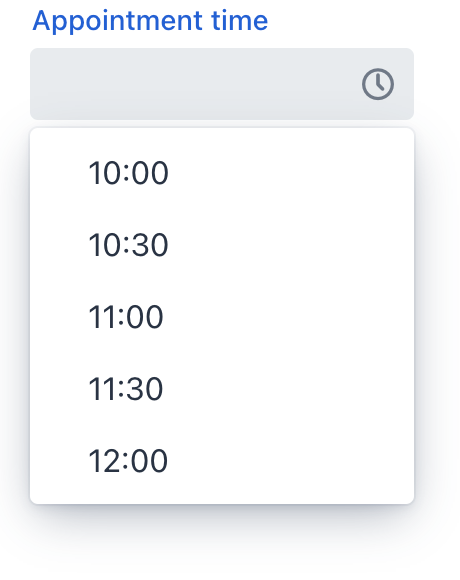
弹窗中显示时间的默认间隔为 1 小时。通过 step 属性可以自定义间隔。
在视图 XML 中设置 step 属性:
<timePicker step="30"
min="10:00"
max="12:00"/> (1)| 1 | 不带 后缀 的设置表示“分钟”。 |

step 属性支持通过不同的时间(chrono)单位设置灵活的间隔。时间值支持通过单位后缀实现便捷设置。
<timePicker step="2h"/> (1)
<timePicker step="1600s"/> (2)
<timePicker step="20m"/> (3)| 1 | 2 小时间隔。 |
| 2 | 1600 秒(26 分 40 秒)间隔。 |
| 3 | 20 分钟间隔。 |
视图控制器中也可以设置:
@ViewComponent
private TypedTimePicker<Comparable> timePicker;
@Subscribe
public void onInit(InitEvent event) {
timePicker.setStep(Duration.ofMinutes(30));
}设置的时间间隔必须能整除一小时或一天。例如,“15分钟”、“30分钟”、“2小时” 都是有效的间隔;而 “42分钟” 则不是。
| 弹窗不会显示小于 15 分钟的间隔,是为了避免无效的时间选取。 |
样式版本
通过 themeNames 属性调整文本对齐方式、帮助文本显示位置以及组件的大小。
对齐
有三个选项:align-left(默认)、align-right、align-center。

XML 代码
<timePicker themeNames="align-left"/>
<timePicker themeNames="align-center"/>
<timePicker themeNames="align-right"/>XML 属性
id - alignSelf - allowedCharPattern - ariaLabel - ariaLabelledBy - autoOpen - classNames - clearButtonVisible - colspan - css - dataContainer - datatype - enabled - errorMessage - focusShortcut - height - helperText - label - max - maxHeight - maxWidth - min - minHeight - minWidth - overlayClass - placeholder - property - readOnly - required - requiredMessage - step - tabIndex - themeNames - visible - width
事件和处理器
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - InvalidChangeEvent - TypedValueChangeEvent - statusChangeHandler - validator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
InvalidChangeEvent
当组件的 invalid 属性发生变化时发送 com.vaadin.flow.component.timepicker.TimePicker.InvalidChangeEvent。
validator
为组件添加 validator 实例。当值无效时,验证器需要抛出 ValidationException 异常。示例:
@Install(to = "timePicker", subject = "validator")
private void timePickerValidator(LocalTime value) {
if (value != null && LocalTime.of(13,0).isBefore(value) && LocalTime.of(14,0).isAfter(value)) {
throw new ValidationException("No appointments between 13:00 to 14:00.");
}
}