3. 样式
在本小节中,我们将创建:
-
控制列可见性的操作。
-
通过属性设置组件的样式。
-
列脚注渲染器。
添加列操作按钮
看板组件支持动态修改列的展示和可见性。设置 columnActionsEnabled 属性以启用该功能。启用后,在列的表头会添加一个列可见性操作的按钮。如果需要收起列,则可以设置 collapsible 属性。
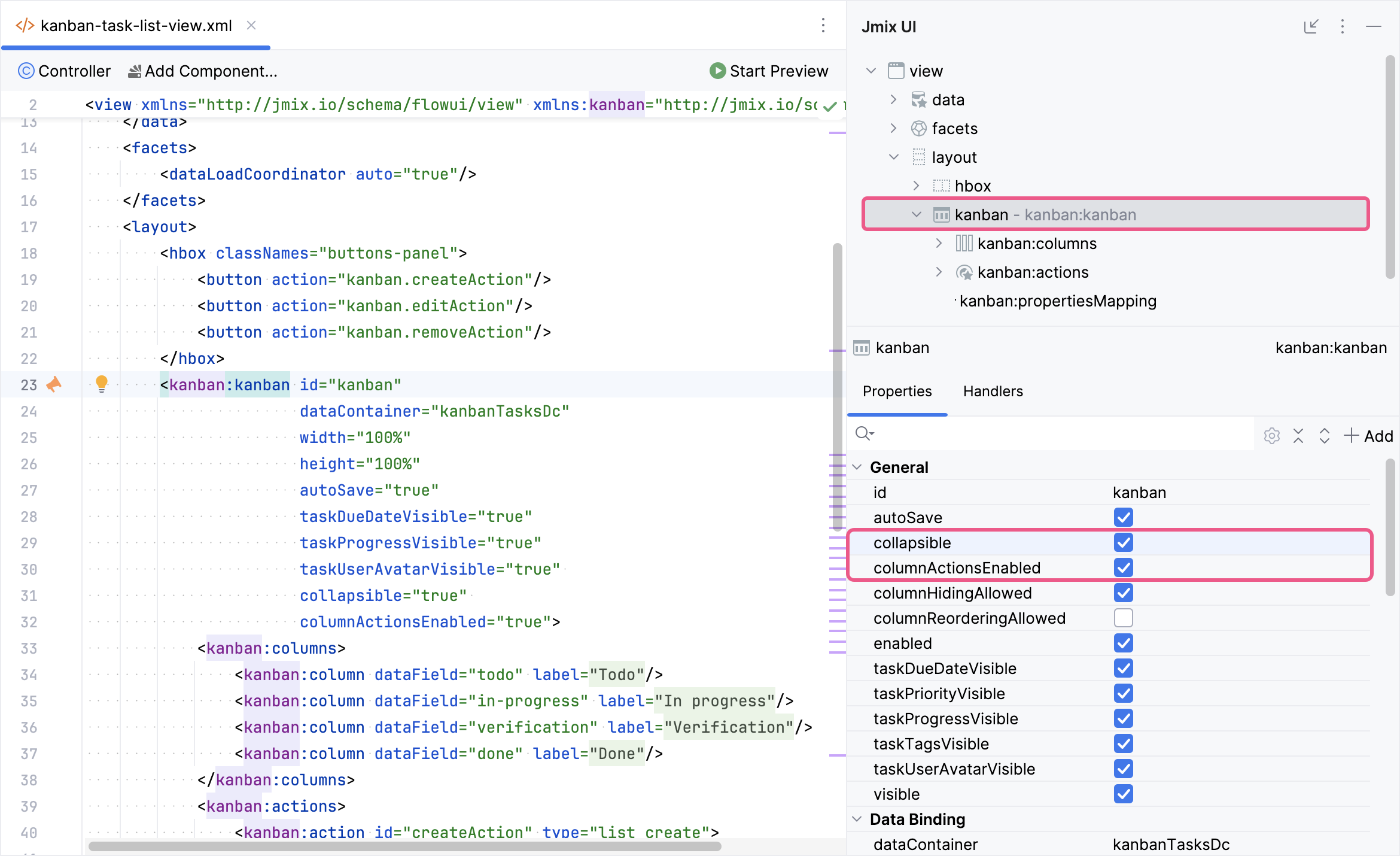
在 Jmix 工具窗口找到 kanban-task-list-view.xml 并双击打开。在 Jmix UI 结构面板或 XML 中选择 kanban。然后勾选 collapsible 和 columnActionsEnabled:

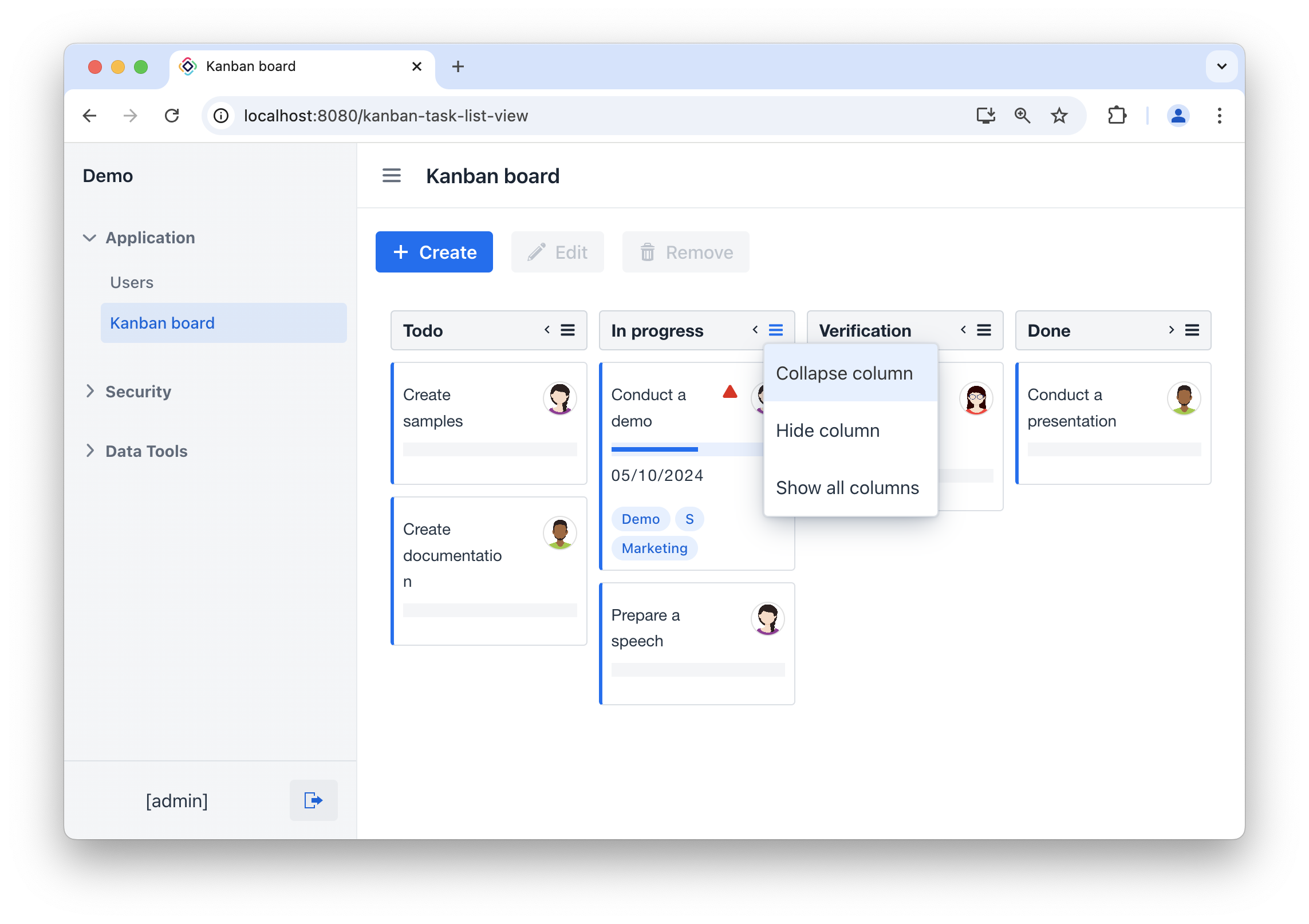
按下 Ctrl/Cmd+S,然后切换回运行中的程序。打开 Kanban board 视图,可以控制列的可见性了。
|
如需在关闭视图时保存列的状态,可以用 Settings Facet。 |

通过属性设置样式
看板组件有很多属性可以修改组件的外观:
-
columnSummaryEnabled、columnFooterVisible- 显示摘要。 -
columnColorEntireSurfaceEnabled- 用高对比度的颜色显示列的背景。 -
dropPlaceholderAllowed- 移动任务卡片时添加一个占位图。 -
列的
color,以及applyColumnColorToTasks- 每列不同的颜色。
所有这些属性都可以通过 Jmix UI 组件面板或 XML 添加。
<kanban:kanban id="kanban"
dataContainer="kanbanTasksDc"
width="100%"
height="100%"
autoSave="true"
taskDueDateVisible="true"
taskProgressVisible="true"
taskUserAvatarVisible="true"
collapsible="true"
columnActionsEnabled="true"
applyColumnColorToTasks="true"
columnFooterVisible="true"
columnSummaryEnabled="true"
columnColorEntireSurfaceEnabled="true"
dropPlaceholderAllowed="true">
<kanban:columns>
<kanban:column dataField="todo"
label="msg://kanban.column.todo.label"
color="#006AF5"/>
<kanban:column dataField="in-progress"
label="msg://kanban.column.in-progress.label"
color="#CA150C"/>
<kanban:column dataField="verification"
label="msg://kanban.column.verification.label"
color="#FFCC00"/>
<kanban:column dataField="done"
label="msg://kanban.column.done.label"
color="#192434"/>
</kanban:columns>
<!-- other elements -->
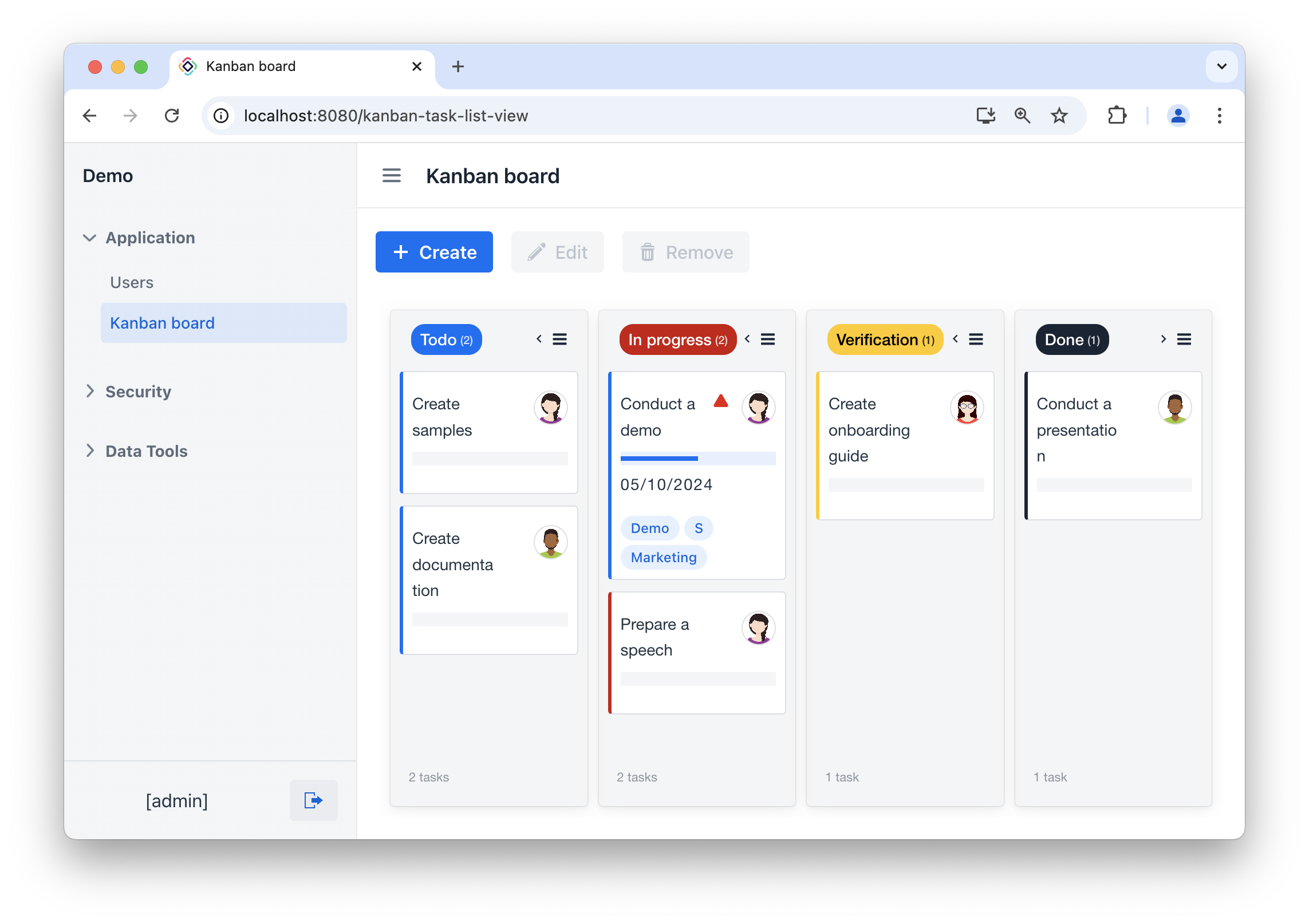
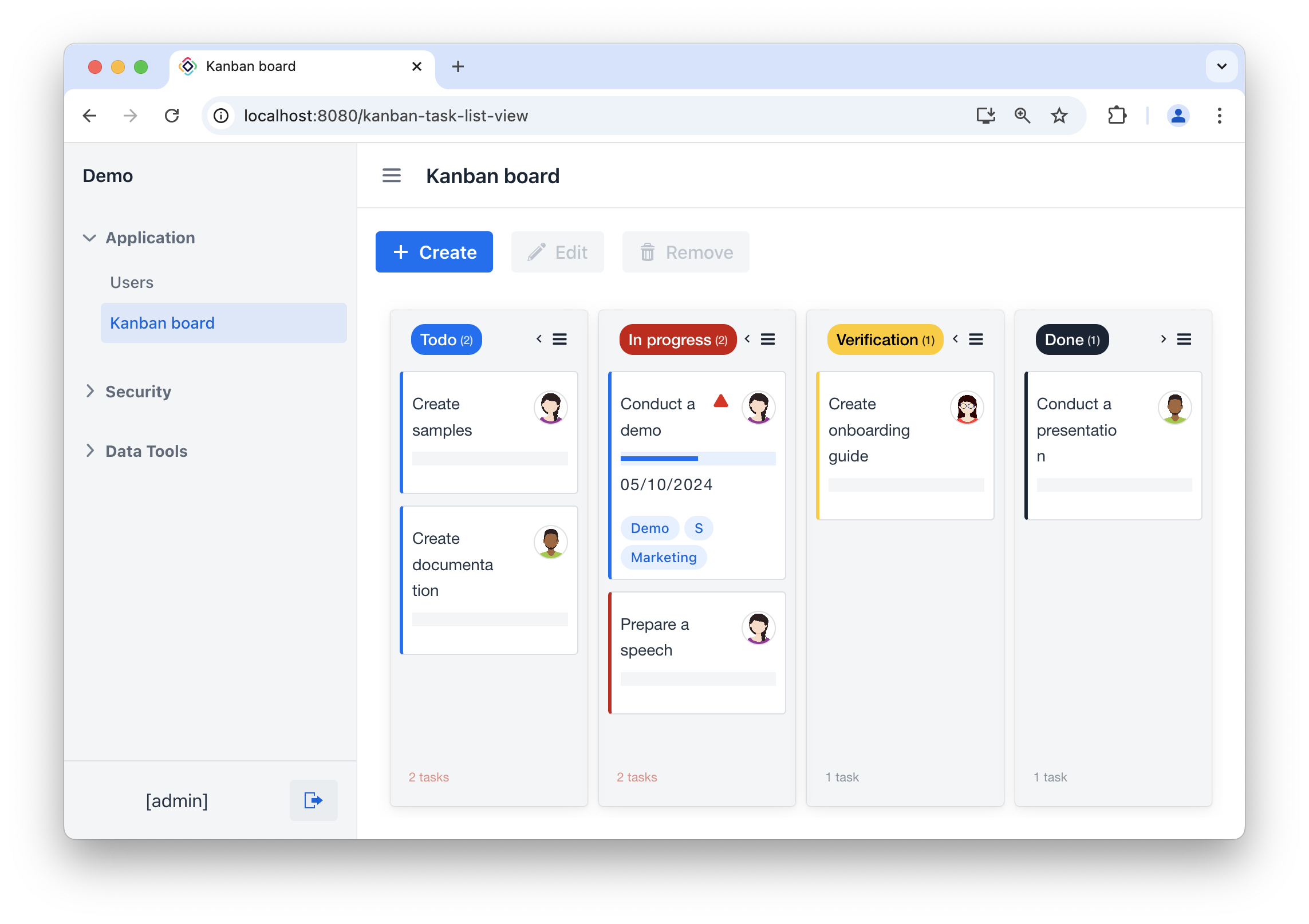
</kanban:kanban>按下 Ctrl/Cmd+S,然后切换回运行中的程序。看板的外观以及发生变化:

列脚注
kanban 组件支持自定义 JavaScript 渲染器修改任务卡片和列的样式。参考 渲染器。
例如,对带有很多任务的列,我们定义一个脚注的渲染器。
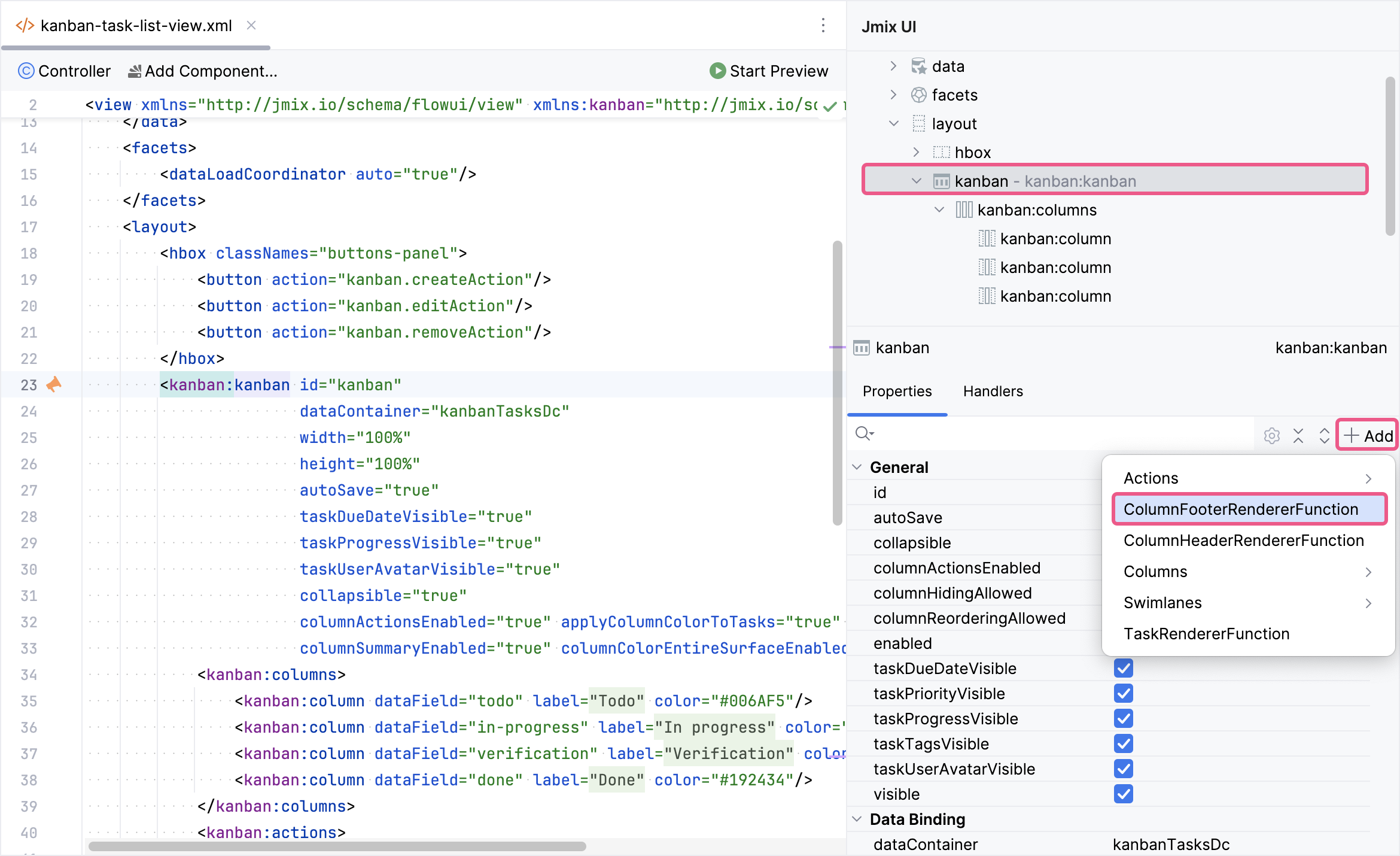
在 Jmix UI 结构面板或 XML 中选择 kanban,然后在组件属性面板中点击 Add 按钮,并选择 ColumnFooterRendererFunction:

ColumnFooterRendererFunction 定义一个回调函数,用于自定义脚注的渲染。回调函数有三个参数:列脚注的 HTML 元素,列数据以及列的 dataField。
这里我们对包含多于 1 个任务的列设置不同的脚注高亮:
<kanban:columnFooterRendererFunction>
<![CDATA[(footer, data, dataField) => {
// gets numbers
const digitsString = footer.textContent.match(/(\d+)/)[0];
const number = Number(digitsString);
if (number > 1) {
footer.style.color = '#CA150C';
} else {
footer.style.color = 'var(--smart-surface-color)';
}
}]]>
</kanban:columnFooterRendererFunction>按下 Ctrl/Cmd+S,然后切换回运行中的程序。

小结
本节介绍了如何在 Jmix 中自定义看板的视觉外观。
-
通过属性进行样式设置:学习了如何使用
kanban附加组件内置的属性来控制kanban组件视觉样式,例如列颜色、显示摘要等。 -
列脚注渲染器:学习了如何为列脚注配置自定义渲染器,可以显示其他信息或高亮显示每列的重要性。
-
添加列操作按钮:了解了如何实现用户可以控制列的可见性或其他操作的按钮。
