fileUploadField 单文件上传
基本用法
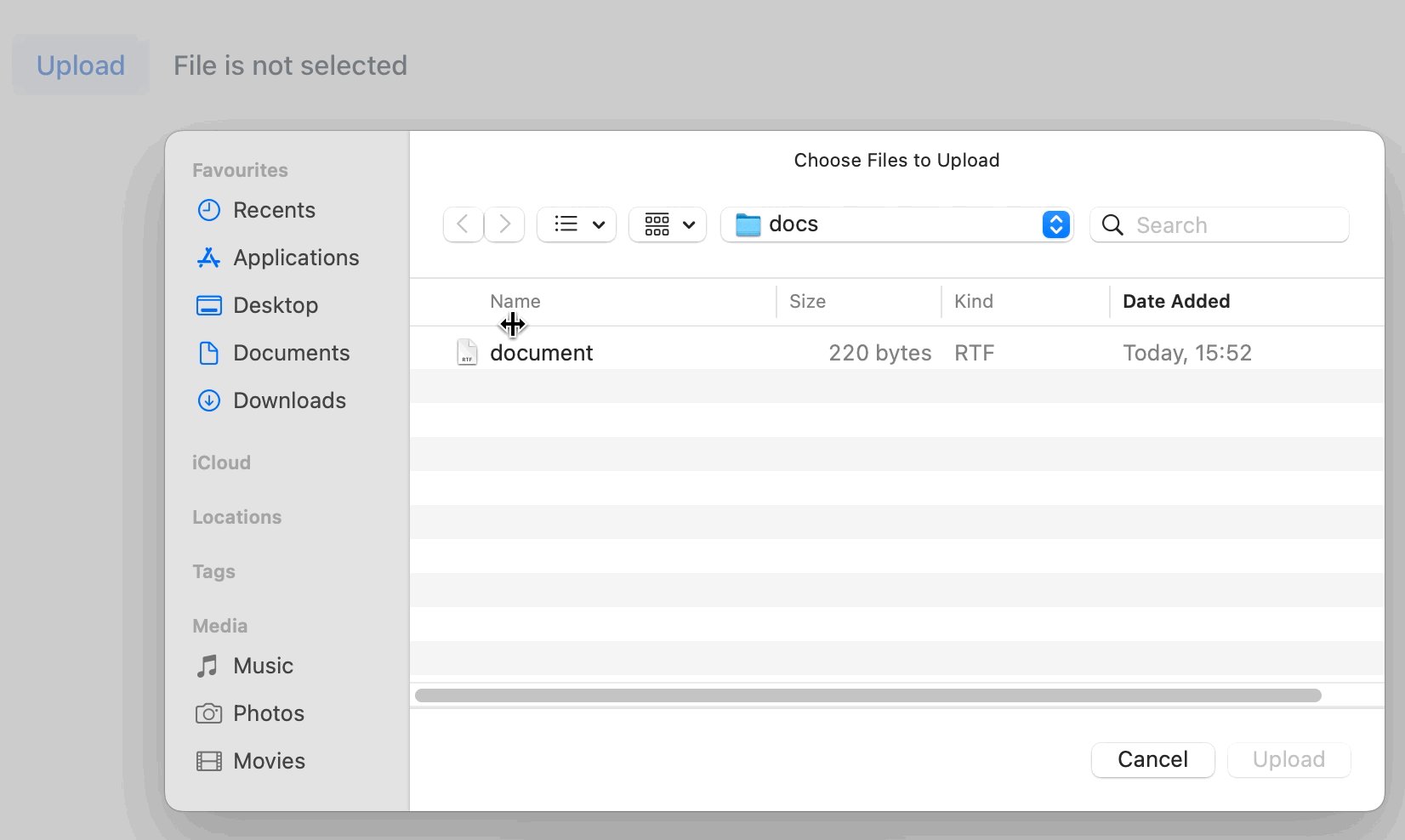
这个控件可以包含标题、已上传文件的链接和一个上传按钮。当点击上传按钮的时候,会弹出标准的文件选择器,用户可以在这里选择需要上传的文件。

fileUploadField 既可以 绑定实体属性,也可以不绑定数据。
下面的示例我们展示在没有数据绑定的情况下使用组件。可以用来直接处理上传的文件,而无需将其与任何 Jmix 实体关联。典型的使用场景是需要处理文件、将其保存到其他位置或执行某些其他操作而不进行持久化存储。
<fileUploadField id="fileUploadField"
clearButtonVisible="true"
fileNameVisible="true"
dropAllowed="true"
acceptedFileTypes=".pdf, .jpeg, .jpg, .png, .doc, .docx"
maxFileSize="921600"
label="msg://fileUploadField.label"
helperText="msg://fileUploadField.helperText"
fileTooBigText="msg://fileUploadField.fileTooBigText"/>可以直接在 FileUploadSucceededEvent 事件中处理上传的文件。
@Subscribe("fileUploadField")
public void onFileUploadFieldFileUploadSucceeded(
final FileUploadSucceededEvent<FileUploadField> event) {
// Access the uploaded file information:
String fileName = event.getFileName();
byte[] fileContent = event.getSource().getValue();
// Perform your logic to handle the fileContent:
assert fileContent != null;
log.info("File content: " + new String(fileContent, StandardCharsets.UTF_8));
}
默认情况下,fileUploadField 使用 MemoryBuffer 作为文件 Receiver。也就是说,上传的文件以字符数组的形式保存在内存中。使用 MemoryBuffer 时并没有在文件系统创建任何物理文件。因此在处理不需要持久化存储的小文件时特别方便。
|
|
上传和保存大文件时,建议使用 fileStorageUploadField 组件。 如需同时上传多个文件,请使用 upload 组件。 |
数据绑定
fileUploadField 支持用户上传文件并以字符数组的格式保存在实体属性中。
下面例子中,User 实体的 document 属性是字节数组类型。
@Column(name = "DOCUMENT")
private byte[] document;<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
<fileUploadField dataContainer="userDc"
property="document"
clearButtonVisible="true"
fileNameVisible="true"/>
</layout>fileUploadField 的 dataContainer 属性设置为数据容器;而 property 属性设置为展示在 fileUploadField 组件的实体属性。
如需上传文件至文件存储,并使用 FileRef 类型作为实体属性,请使用 fileStorageUploadField 组件。
XML 属性
id - acceptedFileTypes - alignSelf - classNames - clearButtonAriaLabel - clearButtonVisible - colspan - connectingStatusText - css - dataContainer - dropAllowed - enabled - errorMessage - fileName - fileNameVisible - fileNotSelectedText - fileTooBigText - height - helperText - incorrectFileTypeText - label - maxFileSize - maxHeight - maxWidth - minHeight - minWidth - processingStatusText - property - readOnly - remainingTimeText - remainingTimeUnknownText - required - requiredMessage - uploadDialogCancelText - uploadDialogTitle - uploadIcon - uploadText - visible - width
事件和处理器
AttachEvent - ComponentValueChangeEvent - DetachEvent - FileUploadFailedEvent - FileUploadFileRejectedEvent - FileUploadFinishedEvent - FileUploadProgressEvent - FileUploadStartedEvent - FileUploadSucceededEvent - statusChangeHandler - validator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
FileUploadSucceededEvent
io.jmix.flowui.kit.component.upload.event.FileUploadSucceededEvent 当 Upload 的 SucceededEvent 事件发生时触发。
参考上面基本用法里的 示例。