richTextEditor 富文本编辑器
用于输入丰富格式文本的区域。支持多种格式选项,例如粗体、斜体、下划线、文本对齐以及添加链接、图像、代码块等,使文本具有更好的展示效果和结构。
-
XML 元素:
richTextEditor -
Java 类:
JmixRichTextEditor
基本用法
在视图的 XML 中添加组件:
<richTextEditor id="richTextEditor"/>用户可以输入内容并通过顶部工具栏的操作对内容进行编辑。

除非设置为固定大小,否则组件将自动调整高度和宽度以适应用户输入的内容。
工具栏的操作
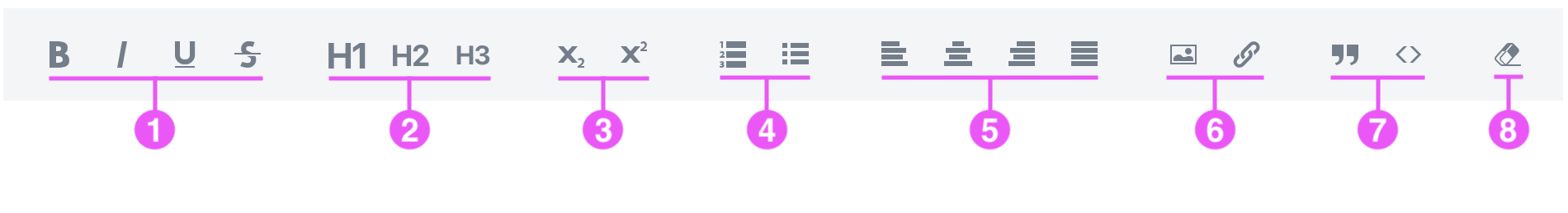
该组件在工具栏中提供了一组可用于对文本进行格式化和编辑的操作。

-
文本格式化 对所选文本应用粗体、斜体、下划线或删除线。
-
标题级别
-
上下角标
-
有序或无序列表
-
对齐 将所选文本向左、居中、右对齐或两端对齐。
-
附件 插入图片或嵌入链接。
-
区块 添加引用或代码块。
-
清除格式 点击清除所有格式。
HTML 输入
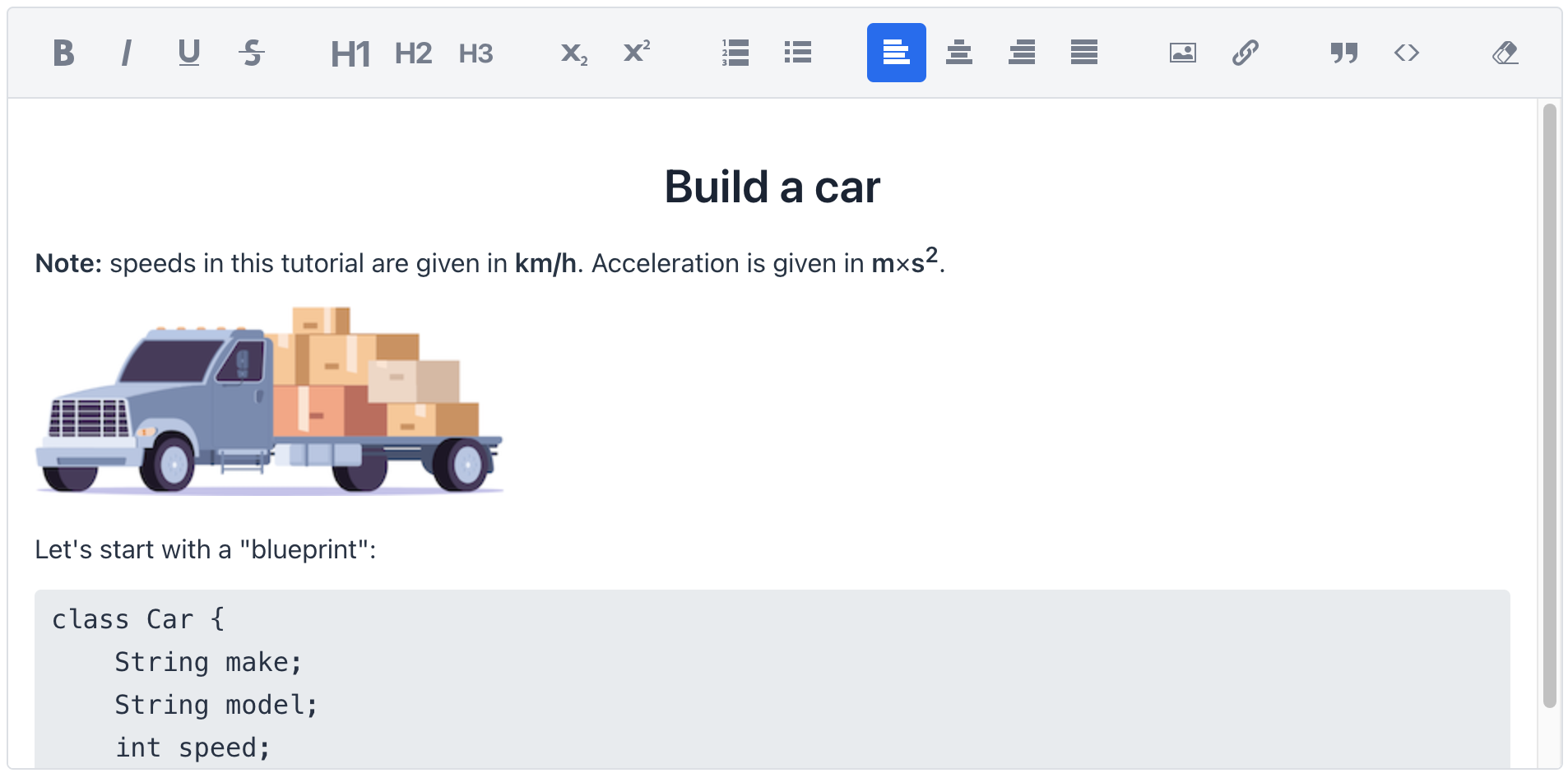
除了用户输入之外,还可以以编程方式将文本输入到组件中。可以是纯文本,或者是标准 HTML 标记格式化的文本。
@ViewComponent
private RichTextEditor richTextEditor;
@Subscribe
public void onInit(final InitEvent event) {
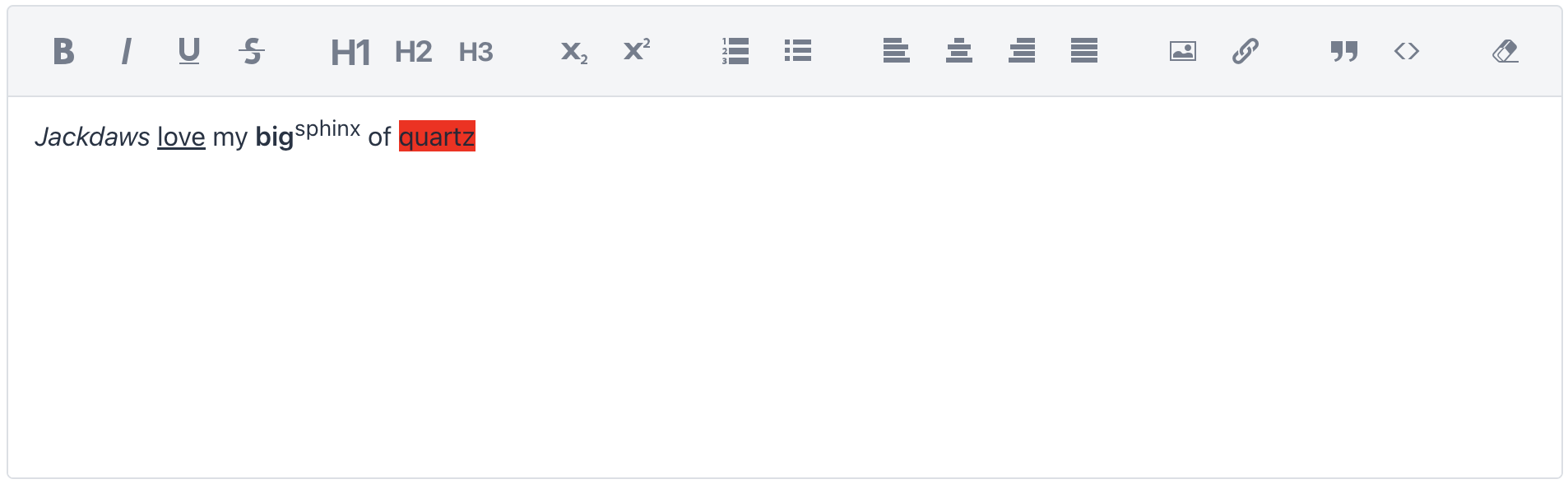
richTextEditor.setValue("<i>Jackdaws </i><u>love</u> " +
"my <b>big</b> <sup>sphinx</sup> of " +
"<span style=\"background-color:red;\">quartz</span>");
}
数据绑定
该组件可以显示实体属性的内容,可以是纯文本,或者是使用标准 HTML 标记格式化的文本。
如需将 richTextEditor 绑定到实体属性,请执行以下操作:
-
设置 dataContainer 属性为数据容器的名称。
-
设置 property 属性值为实体的某个属性名称。
XML 属性
id - alignSelf - ariaLabel - ariaLabelledBy - classNames - colspan - css - dataContainer - enabled - height - helperText - label - maxHeight - maxWidth - minHeight - minWidth - property - readOnly - themeNames - valueChangeMode - visible - width
事件和处理器
AttachEvent - DetachEvent - ComponentValueChangeEvent - CompositionStartEvent - CompositionUpdateEvent - CompositionEndEvent - KeyDownEvent - KeyPressEvent - InputEvent
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |