dateTimePicker 日期时间
支持用户同时选择日期和时间。如果仅需要选择日期或时间,请使用 datePicker 或 timePicker。
-
XML 元素:
dateTimePicker -
Java 类:
TypedDateTimePicker
基本用法
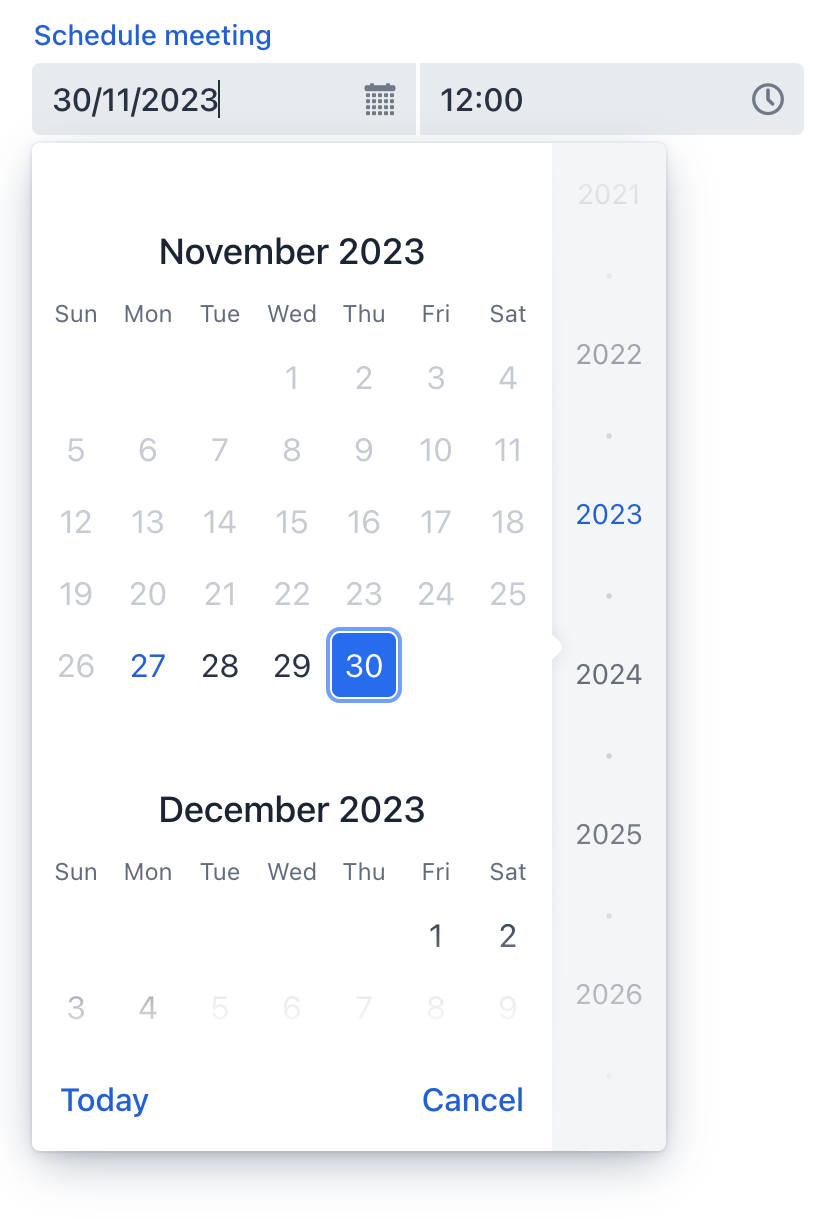
日期和时间可以直接通过键盘输入,或者在弹窗中选择。当有任何输入或点击控件时,会显示选择弹窗。

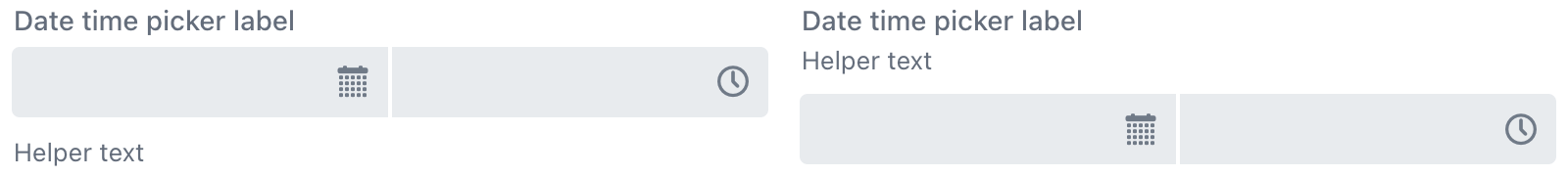
下面的示例定义了带标签的 dateTimePicker:
<dateTimePicker id="dateTimePicker" label="Schedule meeting"/>数据绑定
数据绑定是指将组件与数据容器进行关联。可视化组件或相应数据容器中的更改可以触发彼此的更新。有关详细信息,请参阅 使用数据组件。
下面的示例生成了一个数据感知的 dateTimePicker:
<dateTimePicker dataContainer="userDc"
property="passwordExpiration"
label="Set password expiration date"/>间隔
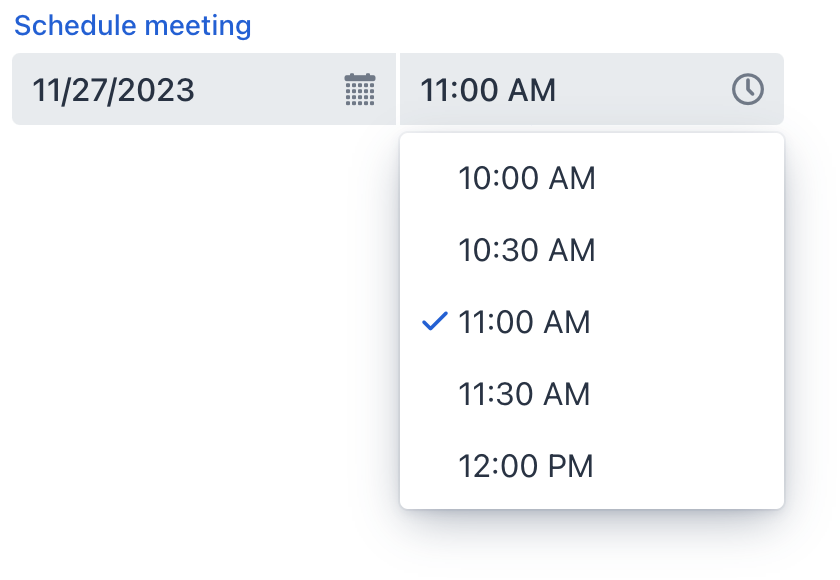
选择弹窗中显示时间的默认间隔为 1 小时。但是也可以使用 step 属性自定义间隔,支持 XML 和编程式设置。step 属性支持通过不同的时间(chrono)单位设置灵活的间隔。时间值支持通过单位后缀实现便捷设置。
在视图 XML 中设置 step:
<dateTimePicker step="2h"/> (1)
<dateTimePicker step="1600s"/> (2)
<dateTimePicker step="20m"/> (3)
<dateTimePicker step="30"/> (4)| 1 | 2 小时间隔。 |
| 2 | 1600 秒(26 分 40 秒)间隔。 |
| 3 | 20 分钟间隔。 |
| 4 | 不带后缀表示按“分钟”。 |
视图控制器中也可以设置:
@ViewComponent
private TypedDateTimePicker dateTimePicker;
@Subscribe
public void onInit(final InitEvent event) {
dateTimePicker.setStep(Duration.ofMinutes(30));
}
设置的时间间隔必须能整除一小时或一天。例如,“15分钟”、“30分钟”、“2小时” 都是有效的间隔;而 “42分钟” 则不是。
| 弹窗不会显示小于 15 分钟的间隔,是为了避免无效的时间选取。 |
日期格式
应用程序中的默认时间日期格式是由 本地格式字符串 定义。如需使用不同格式,请在消息包添加自定义格式字符串。
如需为特定组件修改日期格式,可以使用 dateFormat 属性设置所需的格式。
日期时间范围
<dateTimePicker min="2024-01-01T10:30:00" max="2024-12-31T20:30:00"/>或者在视图控制器中设置:
@ViewComponent
private TypedDateTimePicker dateTimePicker;
@Subscribe
public void onInit(final InitEvent event) {
dateTimePicker.setMin(LocalDateTime.now());
dateTimePicker.setMax(LocalDateTime.now().plusDays(7));
}Validation
如需检查 dateTimePicker 组件输入的值,可以添加一个 validator元素。其中可以添加自定义的验证规则或使用下列预定义的验证器:
下面的示例中,展示了如何使用 FutureValidator 确保选择的是一个未来的日期:
<dateTimePicker label="Select a future date and time">
<validators>
<future/>
</validators>
</dateTimePicker>样式版本
通过 themeNames 属性调整文本对齐方式、帮助文本显示位置以及组件的大小。
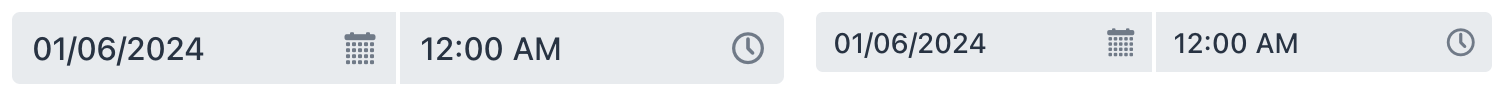
对齐
有三个选项:align-left(默认)、align-right、align-center。

XML 代码
<dateTimePicker themeNames="align-left"/>
<dateTimePicker themeNames="align-center"/>
<dateTimePicker themeNames="align-right"/>XML 属性
id - alignSelf - ariaLabel - ariaLabelledBy - autoOpen - classNames - colspan - css - dataContainer - datatype - dateFormat - datePlaceholder - enabled - errorMessage - focusShortcut - height - helperText - label - max - maxHeight - maxWidth - min - minHeight - minWidth - overlayClass - property - readOnly - required - requiredMessage - step - tabIndex - themeNames - timePlaceholder - visible - weekNumbersVisible - width
事件和处理器
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - TypedValueChangeEvent - statusChangeHandler - validator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
validator
为组件添加 validator 实例。当值无效时,验证器需要抛出 ValidationException 异常。示例:
@Install(to = "dateTimePickerValidation", subject = "validator")
private void dateTimePickerValidationValidator(LocalDateTime date) {
LocalTime startTime = LocalTime.of(8,0);
LocalTime endTime = LocalTime.of(16,0);
if (date != null) {
boolean isWeekday = date.getDayOfWeek().getValue() >= 1 && date.getDayOfWeek().getValue() <= 5;
boolean isValidTime = !date.toLocalTime().isBefore(startTime) && !date.toLocalTime().isAfter(endTime);
if (!isWeekday) {
throw new ValidationException("Select a weekday");
}
if (!isValidTime) {
throw new ValidationException("Select time from 8.00 to 16.00");
}
}
}