UI 组件
WebDAV 扩展组件包括处理 WebDAV 文档的 UI 组件。
要在视图中添加这些组件,请使用 Jmix Studio。
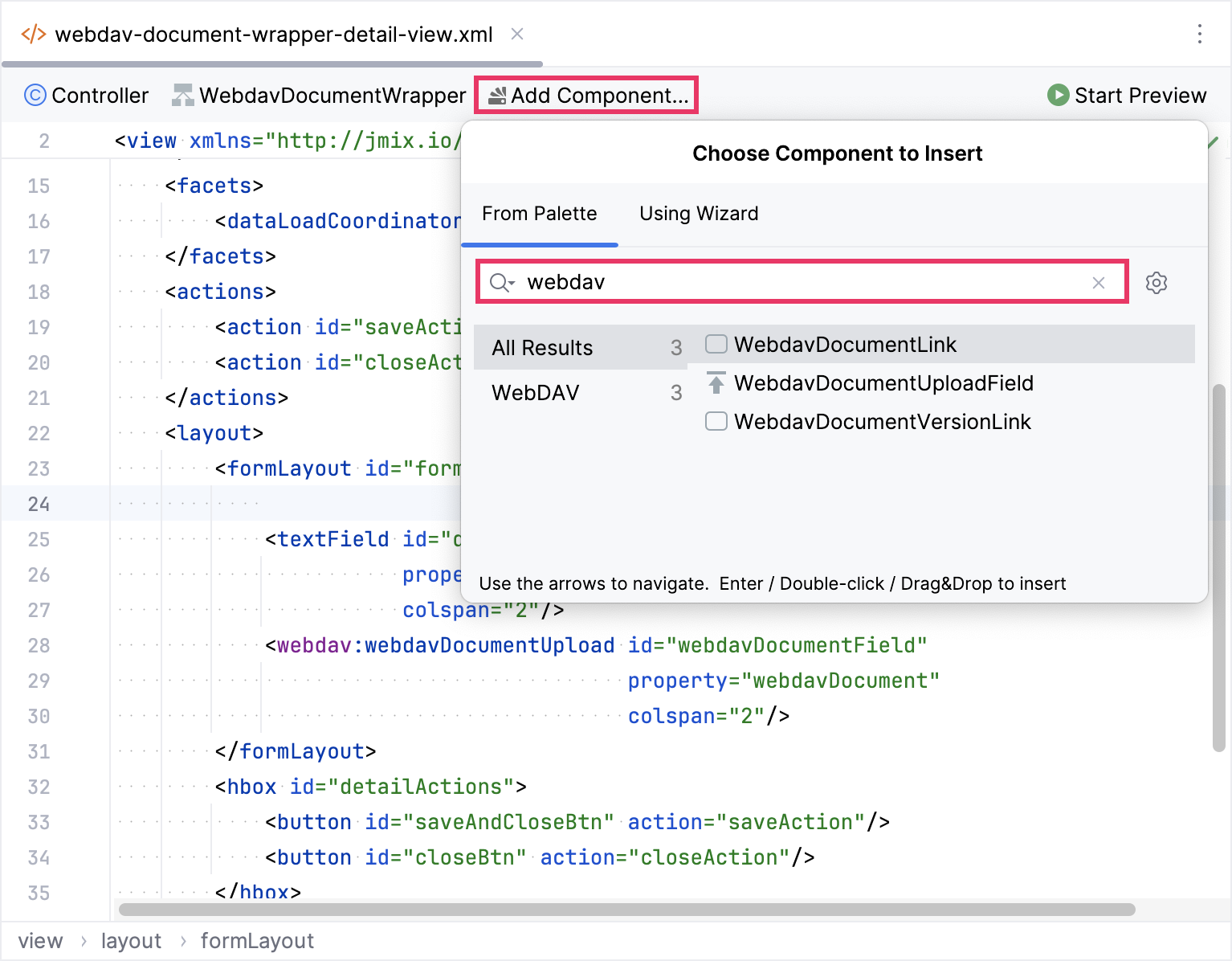
点击操作面板中的 Add Component,然后在搜索栏中输入 webdav。从结果列表中,选择所需的组件并双击。

<webdav:webdavDocumentUpload id="webdavDocumentField"
property="webdavDocument"
colspan="2"/>如果你不使用视图设计器,可以在 XML 中手动声明 webdav 命名空间:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:webdav="http://jmix.io/schema/webdav/ui"
title="msg://webdavDocumentWrapperDetailView.title"
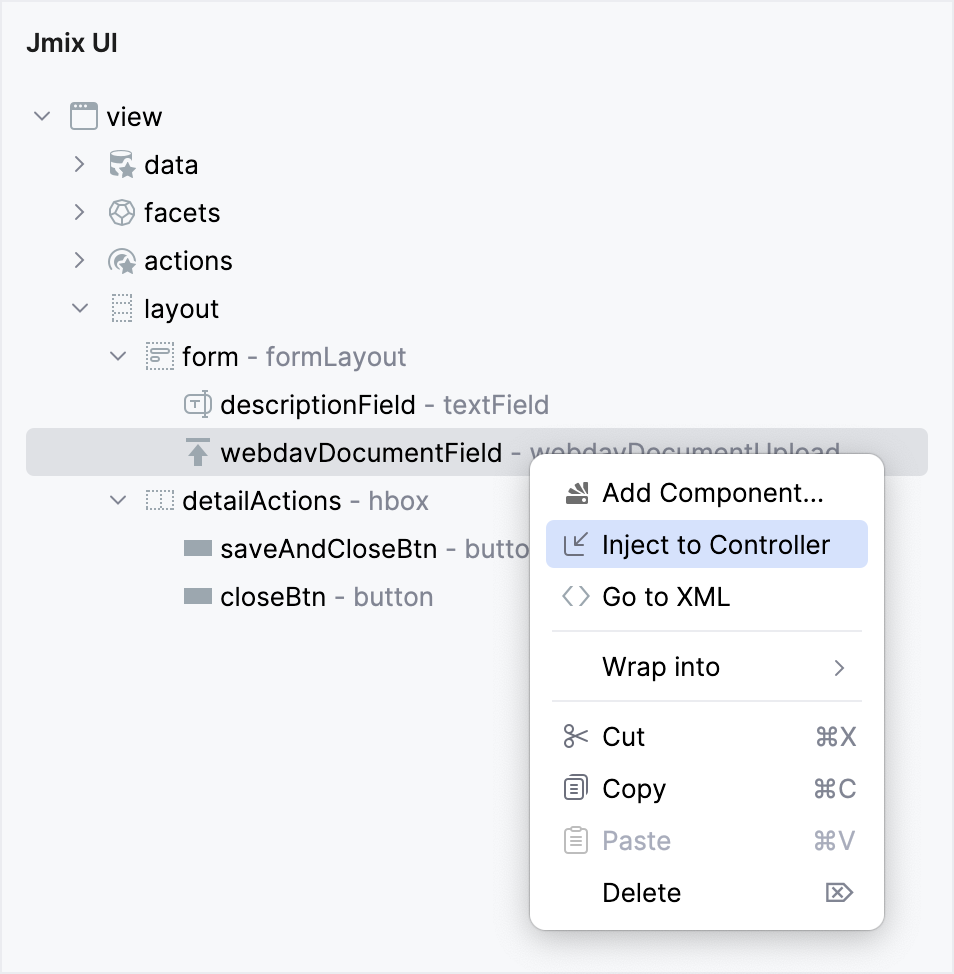
focusComponent="form">可以使用 Jmix UI 结构面板中的 Inject to Controller 操作将 UI 组件注入控制器:

或者,可以用操作面板的 Inject 按钮注入:

对于需要注入控制器的组件,必须设置 id 属性。
|
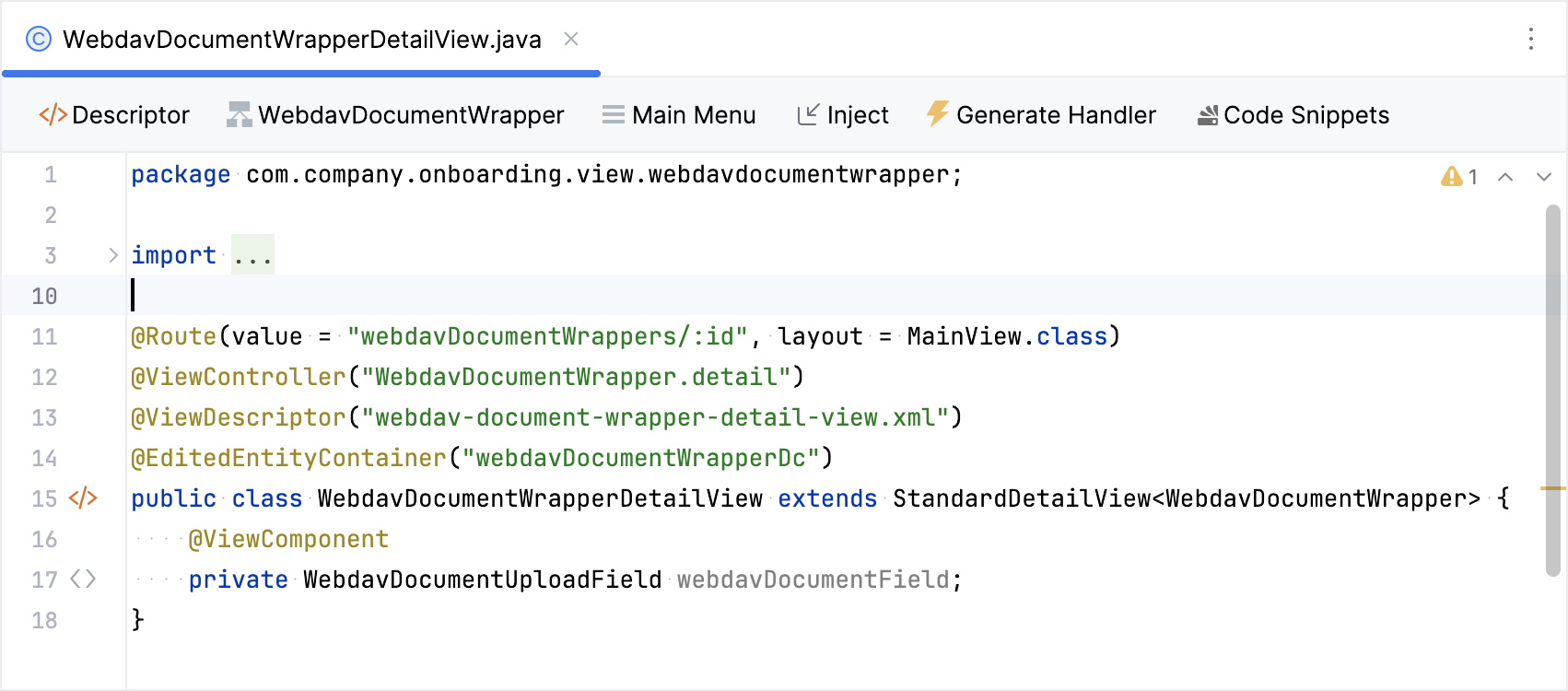
然后可以在控制器中,直接以编程的方式与 WebDAV UI 组件交互:
@ViewComponent
private WebdavDocumentUploadField webdavDocumentField;
@Subscribe
public void onInit(final InitEvent event) {
webdavDocumentField.setMaxFileSize(5242880);
}WebdavDocumentLink
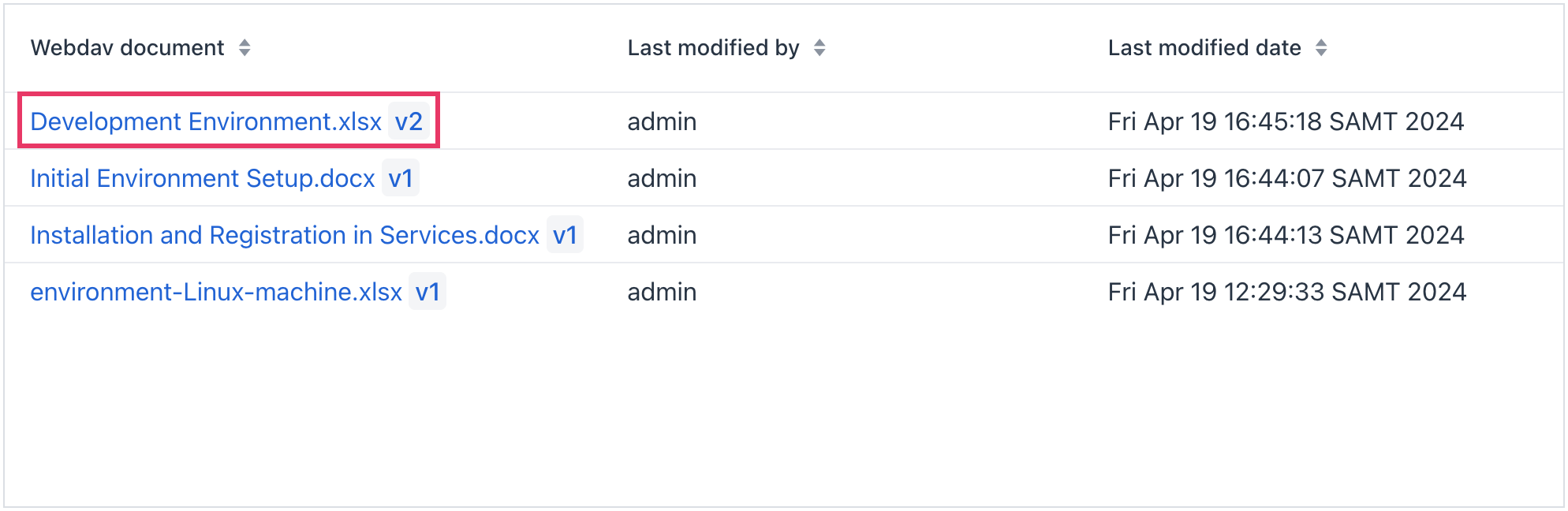
WebdavDocumentLink 是一个 UI 组件,支持用户在桌面 office 应用程序中打开文档。另外,如果文档具有版本,则用户可以看到文档的所有版本。

组件有下列功能:
-
查看或编辑文档的最新版本。
-
以只读模式打开文档的之前版本(参阅 WebDAV 文档版本)。
下面的示例中,WebdavDocumentLink 将在数据网格的第一列中 渲染:
<dataGrid id="webdavDocumentWrappersDataGrid"
width="100%"
minHeight="20em"
dataContainer="webdavDocumentWrappersDc"
columnReorderingAllowed="true">
<columns resizable="true">
<column property="webdavDocument"/>
<column property="description"/>
<column property="lastModifiedBy"/>
<column property="lastModifiedDate"/>
</columns>
</dataGrid>renderer 处理方法创建并返回一个 WebdavDocumentLink 组件:
@Supply(to = "webdavDocumentWrappersDataGrid.webdavDocument", subject = "renderer")
private Renderer<WebdavDocumentWrapper> webdavDocumentWrappersDataGridWebdavDocumentRenderer() {
return new ComponentRenderer<>( (1)
() -> uiComponents.create(WebdavDocumentLink.class), (2)
(link, wrapper) -> {
WebdavDocument webdavDocument = wrapper.getWebdavDocument();
if (webdavDocument != null) {
link.setWebdavDocument(webdavDocument);
}
});
}| 1 | 方法返回一个 Renderer 对象,用于创建一个可以在列中渲染的 UI 组件。 |
| 2 | 用 UiComponents 工厂创建 WebdavDocumentLink 组件。 |
WebdavDocumentVersionLink
WebdavDocumentVersionLink 支持以只读方式在桌面 Office 软件打开特定的文档版本。组件展示特定文档版本的文件名。
用 UiComponents 工厂创建 WebdavDocumentVersionLink 组件。
WebdavDocumentVersionLink webdavDocumentVersionLink =
uiComponents.create(WebdavDocumentVersionLink.class);
webdavDocumentVersionLink.setWebdavDocumentVersion(documentVersion);本页是否有帮助?

感谢您的反馈