使用数据组件
在本章节将展示使用数据组件的实战例子。
声明式用法
通常,数据组件都是在视图 XML 描述中声明式地定义并绑定至可视化组件。如果使用 Studio 为实体创建视图,可以看到 XML 中的 <data> 元素,包含数据组件的声明。
下面是 User 实体详情视图中的数据组件示例,User 与 Department 实体有 to-one 的关联,和 UserStep 实体有 to-many 关联:
<data> (1)
<instance id="userDc"
class="com.company.onboarding.entity.User"> (2)
<fetchPlan extends="_base"> (3)
<property name="department" fetchPlan="_base"/>
<property name="steps" fetchPlan="_base">
<property name="step" fetchPlan="_base"/>
</property>
</fetchPlan>
<loader/> (4)
<collection id="stepsDc" property="steps"/> (5)
</instance>
<collection id="departmentsDc" class="com.company.onboarding.entity.Department"> (6)
<fetchPlan extends="_base"/>
<loader> (7)
<query>
<![CDATA[select e from Department e
order by e.name asc]]>
</query>
</loader>
</collection>
</data>| 1 | data 根元素定义 DataContext 实例。 |
| 2 | User 实体的 InstanceContainer。 |
| 3 | 可选的 fetchPlan 属性,定义从数据库预加载的对象关系图。 |
| 4 | InstanceLoader,加载 User 实例。 |
| 5 | 内部 UserStep 实体的 CollectionPropertyContainer。绑定至 User.steps 集合属性。 |
| 6 | Department 实体的 CollectionContainer。可以用于选择部门的下拉框选项列表。 |
| 7 | CollectionLoader 用指定的查询语句加载 Department 实体实例。 |
上面数据容器可以在可视化组件中这样使用:
<textField id="usernameField" dataContainer="userDc" property="username"/> (1)
<formLayout id="form" dataContainer="userDc"> (2)
<textField id="firstNameField" property="firstName"/>
<textField id="lastNameField" property="lastName"/>
<entityComboBox id="departmentField" property="department"
itemsContainer="departmentsDc"/> (3)
</formLayout>
<dataGrid id="stepsDataGrid" width="100%" minHeight="10em"
dataContainer="stepsDc"> (4)
<columns>
<column property="step"/>
<column property="dueDate"/>
<column property="completedDate"/>
</columns>
</dataGrid>| 1 | 单独的控件具有 dataContainer 和 property 属性。 |
| 2 | formLayout 组件会将 dataContainer 传递给表单内部的字段,所以字段只需要 property 属性。 |
| 3 | entityComboBox 也有 itemsContainer 属性,获取选项列表。 |
| 4 | dataGrid 只有 dataContainer 属性。 |
编程式用法
可以使用编程的方式在可视化组件中创建和使用数据组件。
下面的例子中,我们创建了跟上一节一样的详情视图,使用了相同的数据和可视化组件,只不过是用纯 Java 实现的。
@Route(value = "users2/:id", layout = MainView.class)
@ViewController("User.detail2")
public class UserDetailViewProgrammatic extends StandardDetailView<User> {
@Autowired
private DataComponents dataComponents; (1)
@Autowired
private UiComponents uiComponents;
@Autowired
private FetchPlans fetchPlans;
@Autowired
private Metadata metadata;
private InstanceContainer<User> userDc;
private InstanceLoader<User> userDl;
private CollectionPropertyContainer<UserStep> stepsDc;
private CollectionContainer<Department> departmentsDc;
private CollectionLoader<Department> departmentsDl;
@Subscribe
public void onInit(InitEvent event) {
createDataComponents();
createUiComponents();
}
private void createDataComponents() {
DataContext dataContext = dataComponents.createDataContext();
getViewData().setDataContext(dataContext); (2)
userDc = dataComponents.createInstanceContainer(User.class);
userDl = dataComponents.createInstanceLoader();
userDl.setContainer(userDc); (3)
userDl.setDataContext(dataContext); (4)
FetchPlan userFetchPlan = fetchPlans.builder(User.class)
.addFetchPlan(FetchPlan.BASE)
.add("department", FetchPlan.BASE)
.add("steps", FetchPlan.BASE)
.add("steps.step", FetchPlan.BASE)
.build();
userDl.setFetchPlan(userFetchPlan);
stepsDc = dataComponents.createCollectionContainer(
UserStep.class, userDc, "steps"); (5)
departmentsDc = dataComponents.createCollectionContainer(Department.class);
departmentsDl = dataComponents.createCollectionLoader();
departmentsDl.setContainer(departmentsDc);
departmentsDl.setDataContext(dataContext);
departmentsDl.setQuery("select e from Department e"); (6)
departmentsDl.setFetchPlan(FetchPlan.BASE);
}
private void createUiComponents() {
TypedTextField<String> usernameField = uiComponents.create(TypedTextField.class);
usernameField.setValueSource(new ContainerValueSource<>(userDc, "username")); (7)
getContent().add(usernameField);
FormLayout formLayout = uiComponents.create(FormLayout.class);
getContent().add(formLayout);
TypedTextField<String> firstNameField = uiComponents.create(TypedTextField.class);
firstNameField.setValueSource(new ContainerValueSource<>(userDc, "firstName"));
formLayout.add(firstNameField);
TypedTextField<String> lastNameField = uiComponents.create(TypedTextField.class);
lastNameField.setValueSource(new ContainerValueSource<>(userDc, "lastName"));
formLayout.add(lastNameField);
EntityComboBox<Department> departmentField = uiComponents.create(EntityComboBox.class);
departmentField.setValueSource(new ContainerValueSource<>(userDc, "department"));
departmentField.setItems(departmentsDc); (8)
formLayout.add(departmentField);
DataGrid<UserStep> dataGrid = uiComponents.create(DataGrid.class);
dataGrid.addColumn(metadata.getClass(UserStep.class).getPropertyPath("step.name"));
dataGrid.setItems(new ContainerDataGridItems<>(stepsDc)); (9)
getContent().add(dataGrid);
getContent().expand(dataGrid);
Button okButton = uiComponents.create(Button.class);
okButton.setText("OK");
okButton.addClickListener(clickEvent -> closeWithSave());
getContent().add(okButton);
Button cancelButton = uiComponents.create(Button.class);
cancelButton.setText("Cancel");
cancelButton.addClickListener(clickEvent -> closeWithDiscard());
getContent().add(cancelButton);
}
@Override
protected InstanceContainer<User> getEditedEntityContainer() { (10)
return userDc;
}
@Subscribe
protected void onBeforeShow(BeforeShowEvent event) { (11)
userDl.load();
departmentsDl.load();
}
}| 1 | DataComponents 是创建数据组件的工厂。 |
| 2 | DataContext 实例在视图注册,以便能使用标准的提交操作。 |
| 3 | userDl 加载器会加载数据到 userDc 容器。 |
| 4 | userDl 加载器会合并加载的实体到数据上下文以便跟踪改动。 |
| 5 | stepsDc 创建为属性容器。 |
| 6 | 给 departmentsDl 加载器指定了一个查询语句。 |
| 7 | ContainerValueSource 用来绑定单一字段和容器。 |
| 8 | CollectionContainer 用来为查找控件提供选项。 |
| 9 | ContainerDataGridItems 用来绑定表格到容器。 |
| 10 | getEditedEntityContainer() 被重写了,用来指定容器,替代了 @EditedEntityContainer 注解。 |
| 11 | 在视图展示前加载数据。框架会自动设置编辑实体的 id 到 userDl。 |
数据组件依赖
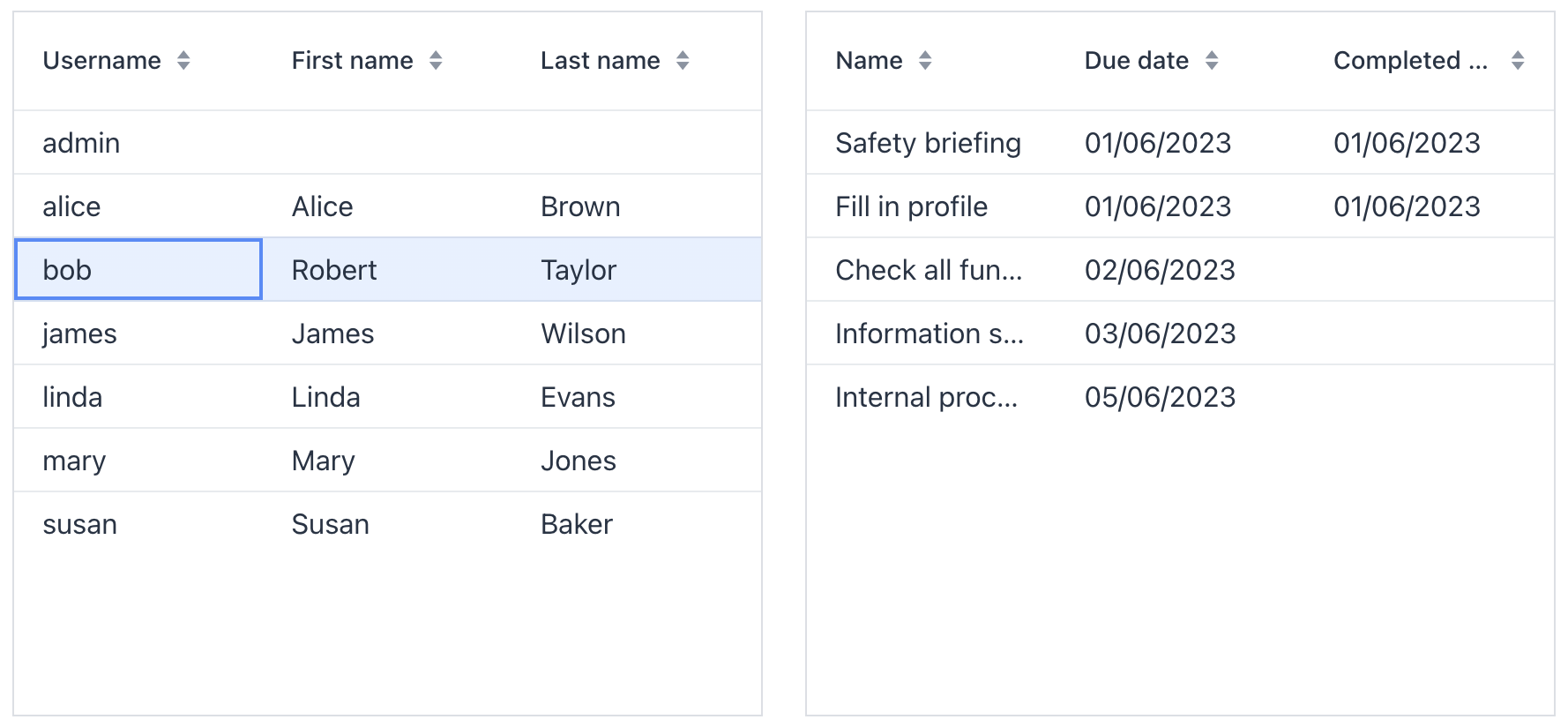
有时候需要加载和展示依赖同一视图上其他数据的数据。例如,在下面的图片中,左边的表格展示用户列表(User 实体),右边的表格展示选中用户的入职步骤(UserStep 实体)。右边的列表会在左边列表每次变更选择时刷新。

这个例子中,User 实体包含了 steps 属性,这个是一对多的集合。所以实现这个视图的最简单的方法就是使用带有 steps 属性的 fetch plan 加载用户列表,并且使用 属性容器 来保存 UserStep 列表。然后绑定左边的表格到主容器,绑定右边的表格到属性容器。
但是这个方案有一个隐藏的性能问题:会加载左边表格所有用户的所有 UserStep 实体,尽管每次只是展示单一用户的 UserStep。这就是为什么我们推荐只在加载单一主实体的时候使用属性容器和深度 fetch plan 处理集合属性,例如,在用户的详情视图中。
还有,主实体也许跟依赖的实体没有直接的属性关联关系。这种情况下,上面使用属性容器的方案根本就行不通。
组织视图内数据关系的通常方法是使用带参数的查询。依赖的加载器包含一个带参数的查询语句,这个参数关联到主实体的数据,当主容器的当前实体更改时,需要手动设置参数并且触发依赖的加载器。
下面这个例子的视图包含两对相互依赖的容器/加载器以及绑定的表格。
<view xmlns="http://jmix.io/schema/flowui/view"
title="Users with onboarding steps"
focusComponent="usersTable">
<data readOnly="true">
<collection id="usersDc"
class="com.company.onboarding.entity.User"> (1)
<fetchPlan extends="_base"/>
<loader id="usersDl">
<query>
<![CDATA[select e from User e order by e.username asc]]>
</query>
</loader>
</collection>
<collection id="userStepsDc"
class="com.company.onboarding.entity.UserStep"> (2)
<fetchPlan extends="_base"/>
<loader id="userStepsDl">
<query>
<![CDATA[select e from UserStep e where e.user = :user
order by e.sortValue asc]]>
</query>
</loader>
</collection>
</data>
<facets/> (3)
<layout>
<formLayout>
<dataGrid id="usersTable"
dataContainer="usersDc"> (4)
<columns>
<column property="username"/>
<column property="firstName"/>
<column property="lastName"/>
</columns>
</dataGrid>
<dataGrid id="userStepsTable"
dataContainer="userStepsDc"> (5)
<columns>
<column property="step.name"/>
<column property="dueDate"/>
<column property="completedDate"/>
</columns>
</dataGrid>
</formLayout>
</layout>
</view>| 1 | 主容器和主加载器。 |
| 2 | 依赖容器和加载器。 |
| 3 | 由于没有使用 DataLoadCoordinator facet,我们会在控制器中以编程的方式触发加载器。 |
| 4 | 主表格。 |
| 5 | 从表格。 |
@Route(value = "users-with-steps", layout = MainView.class)
@ViewController("UserWithStepsListView")
@ViewDescriptor("user-with-steps-list-view.xml")
@LookupComponent("usersTable")
@DialogMode(width = "50em", height = "37.5em")
public class UserWithStepsListView extends StandardListView<User> {
@ViewComponent
private CollectionLoader<User> usersDl;
@ViewComponent
private CollectionLoader<UserStep> userStepsDl;
@Subscribe
public void onBeforeShow(final BeforeShowEvent event) {
usersDl.load(); (1)
}
@Subscribe(id = "usersDc", target = Target.DATA_CONTAINER)
public void onUsersDcItemChange(final InstanceContainer.ItemChangeEvent<User> event) {
userStepsDl.setParameter("user", event.getItem()); (2)
userStepsDl.load();
}
}| 1 | 主数据加载器在 BeforeShowEvent 处理器中触发。 |
| 2 | 在主数据容器的 ItemChangeEvent 处理器中,为依赖的加载器设置参数并触发加载。 |
| 使用 DataLoadCoordinator facet 可以将数据组件通过声明式的方式连接,不需要写 Java 代码。 |
自定义排序
UI 表格中按照实体属性排序的功能是通过 CollectionContainerSorter 实现的,这个排序器需要设置给 CollectionContainer。标准的实现是,如果数据在一页以内能显示,则在内存做数据排序,否则会使用适当的 "order by" 语句发送一个新的数据库请求。"order by" 语句是由 JpqlSortExpressionProvider bean 创建。
有些实体属性需要一个特殊的排序实现。下面我们用个例子解释一下如何自定义排序:假设有 Department 实体带有 String 类型的 num 属性,但是我们知道该属性其实是只保存数字。所以我们希望排序的顺序是 1, 2, 3, 10, 11。但是,默认的排序行为会产生这样的结果:1, 10, 11, 2, 3。
首先,创建一个 CollectionContainerSorter 类的子类,在内存进行排序:
package com.company.onboarding.app;
import com.company.onboarding.entity.Department;
import io.jmix.core.Sort;
import io.jmix.core.metamodel.model.MetaClass;
import io.jmix.core.metamodel.model.MetaPropertyPath;
import io.jmix.flowui.model.BaseCollectionLoader;
import io.jmix.flowui.model.CollectionContainer;
import io.jmix.flowui.model.impl.CollectionContainerSorter;
import io.jmix.flowui.model.impl.EntityValuesComparator;
import org.springframework.beans.factory.BeanFactory;
import java.util.Comparator;
import java.util.Objects;
public class CustomCollectionContainerSorter extends CollectionContainerSorter {
public CustomCollectionContainerSorter(CollectionContainer<?> container,
BaseCollectionLoader loader,
BeanFactory beanFactory) {
super(container, loader, beanFactory);
}
@Override
protected Comparator<?> createComparator(Sort.Order sortOrder, MetaClass metaClass) {
MetaPropertyPath metaPropertyPath = Objects.requireNonNull(
metaClass.getPropertyPath(sortOrder.getProperty()));
if (metaPropertyPath.getMetaClass().getJavaClass().equals(Department.class)
&& "num".equals(metaPropertyPath.toPathString())) {
boolean isAsc = sortOrder.getDirection() == Sort.Direction.ASC;
return Comparator.comparing((Department e) ->
e.getNum() == null ? null : Integer.valueOf(e.getNum()),
new EntityValuesComparator<>(isAsc, metaClass, beanFactory));
}
return super.createComparator(sortOrder, metaClass);
}
}在视图中创建排序器:
public class DepartmentListView2 extends StandardListView<Department> {
@ViewComponent
private CollectionContainer<Department> departmentsDc;
@ViewComponent
private CollectionLoader<Department> departmentsDl;
@Autowired
private BeanFactory beanFactory;
@Subscribe
public void onInit(final InitEvent event) {
Sorter sorter = new CustomCollectionContainerSorter(departmentsDc, departmentsDl, beanFactory);
departmentsDc.setSorter(sorter);
}如果排序器定义了一些全局的行为,则可以创建自定义的工厂在系统级别实例化该排序器:
package com.company.onboarding.app;
import io.jmix.flowui.model.BaseCollectionLoader;
import io.jmix.flowui.model.CollectionContainer;
import io.jmix.flowui.model.Sorter;
import io.jmix.flowui.model.SorterFactory;
import jakarta.annotation.Nullable;
import org.springframework.context.annotation.Primary;
import org.springframework.stereotype.Component;
@Primary
@Component
public class CustomSorterFactory extends SorterFactory {
@Override
public Sorter createCollectionContainerSorter(CollectionContainer container,
@Nullable BaseCollectionLoader loader) {
return new CustomCollectionContainerSorter(container, loader, beanFactory);
}
}最后,为数据库级别的排序创建我们自己定义的 JpqlSortExpressionProvider 实现:
package com.company.onboarding.app;
import com.company.onboarding.entity.Department;
import io.jmix.core.metamodel.model.MetaPropertyPath;
import io.jmix.data.impl.DefaultJpqlSortExpressionProvider;
import org.springframework.context.annotation.Primary;
import org.springframework.stereotype.Component;
@Primary
@Component
public class CustomSortExpressionProvider extends DefaultJpqlSortExpressionProvider {
@Override
public String getDatatypeSortExpression(MetaPropertyPath metaPropertyPath, boolean sortDirectionAsc) {
if (metaPropertyPath.getMetaClass().getJavaClass().equals(Department.class)
&& "num".equals(metaPropertyPath.toPathString())) {
return String.format("CAST({E}.%s BIGINT)", metaPropertyPath);
}
return String.format("{E}.%s", metaPropertyPath);
}
}