声明式操作
可以在视图 XML 描述中,任何实现了 HasActions 接口的组件(dataGrid 数据网格、entityComboBox 实体下拉框、entityPicker 实体选择器 等)都支持配置一组操作,视图本身也支持操作配置。操作用 actions 元素定义,该元素内部的 action 元素指定具体操作。
下面的示例中,为 dataGrid 声明了一组操作。
<hbox>
<button action="departmentsTable.create"/> (3)
<button action="departmentsTable.edit"/>
<button action="departmentsTable.sayHello"/>
</hbox>
<dataGrid id="departmentsTable" dataContainer="departmentsDc">
<actions>
<action id="create" type="list_create"/> (1)
<action id="edit" type="list_edit"/>
<action id="sayHello" text="Say hello" icon="SMILEY_O"/> (2)
</actions>
<columns>
<column property="name"/>
<column property="hrManager"/>
</columns>
</dataGrid>| 1 | list_create 和 list_edit 操作是 标准操作。标准操作的属性和行为通过类型进行定义。 |
| 2 | sayHello 操作的属性直接在 XML 中定义,操作的处理方法在视图控制器中定义。 |
| 3 | 与操作相关的按钮会使用操作的属性:文本、图标等。 |
sayHello 操作的处理方法需要在视图控制器定义:
@Subscribe("departmentsTable.sayHello")
public void onDepartmentsTableSayHello(final ActionPerformedEvent event) {
notifications.create("Hello").show();
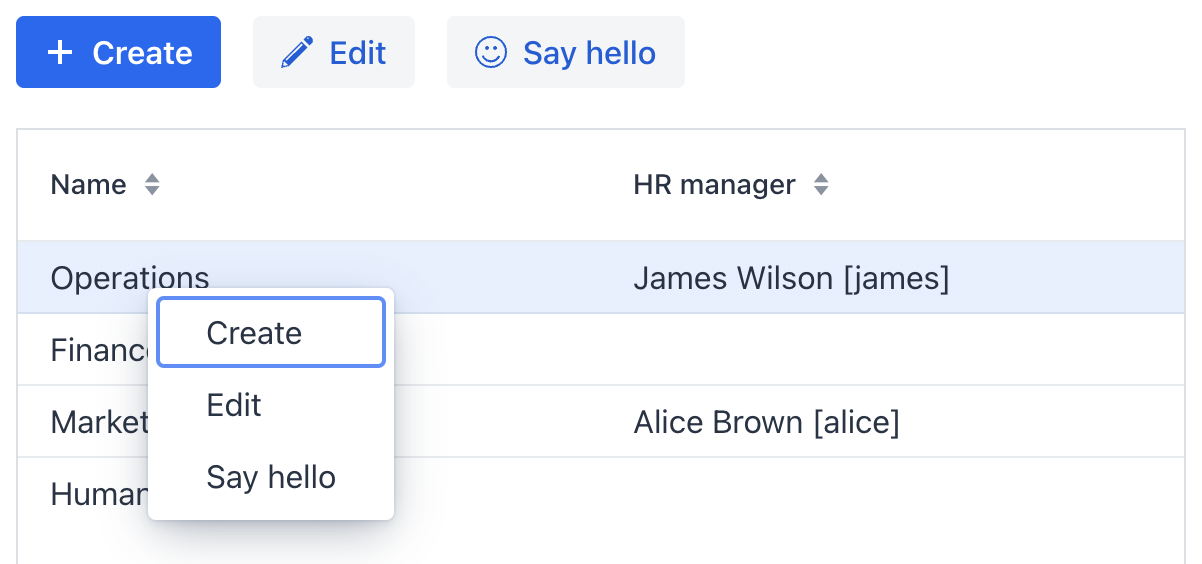
}在 dataGrid 中,操作也可以作为右键菜单展示:

操作属性
action 元素有下列属性:
-
id- 标识符,在HasActions组件中必须唯一。 -
type- 定义操作类型。如果未指定
type属性,框架会创建一个BaseAction类的实例。 -
text- 操作名称。与操作连接的按钮会展示该名称。 -
description- 操作描述。与操作连接的按钮会用这个值作为 title 属性。 -
enabled- 定义操作和连接的按钮是否启用:true、false。 -
visible- 定义操作和连接的按钮是否可见:true、false。 -
icon- 操作图标。与操作连接的按钮会显示该图标。 -
actionVariant- 定义操作的不同样式版本并设置连接按钮的 样式版本:DEFAULT、PRIMARY、DANGER、SUCCESS。 -
shortcutCombination- 定义执行该操作的 键盘快捷键。示例:<action id="someAction" text="Some action" shortcutCombination="CONTROL-ALT-M"/>
控制器中获取操作
视图控制器中,与其他的视图可视化组件一样,操作也可以通过注入的方式获取。因而能通过编程的方式进行操作配置。示例:
@ViewComponent
private BaseAction someAction;
@ViewComponent("departmentsTable.sayHello")
private BaseAction departmentsTableSayHello;
@Subscribe
public void onInit(final InitEvent event) {
someAction.setEnabled(false);
departmentsTableSayHello.setVariant(ActionVariant.SUCCESS);
}本页是否有帮助?

感谢您的反馈