4. 自定义 UI
在本节中,我们将对应用程序的外观进行一些改进:
-
在 WebDAV 文档 wrapper 数据网格中添加新的
lastModifiedBy列。此列显示 WebDAV 文件的最后修改人。 -
添加
lastModifiedDate列,显示 WebDAV 文件的最后修改日期。 -
在数据网格上方添加一个 Download 按钮。具有 Employee 角色的用户可以从知识库下载文件,而无需在 WebDAV 服务器上修改。
在数据网格中使用渲染器
在数据网格中,我们将了解如何显示未关联实体属性的列。这些列通常用于显示附加信息。在 XML 中定义具有 key 属性的列,然后为该列生成 renderer。
添加 lastModifiedBy 列
首先我们配置显示 WebDAV 文件的最后修改人。
在 webdavDocumentWrappersDataGrid 添加一列:
<dataGrid id="webdavDocumentWrappersDataGrid" ...>
<columns resizable="true">
<!--..-->
<column key="lastModifiedBy" header="msg://column.lastModifiedBy"/>
</columns>
</dataGrid>这个列没有绑定任何实体属性,因此使用了 key 而非 property。
选择 lastModifiedBy 列,切换至组件属性面板的 Handlers tab,创建 renderer 方法:
@Supply(to = "webdavDocumentWrappersDataGrid.lastModifiedBy", subject = "renderer")
private Renderer<WebdavDocumentWrapper> webdavDocumentWrappersDataGridLastModifiedByRenderer() {
return null;
}实现 webdavDocumentWrappersDataGridLastModifiedByRenderer 方法:
@Supply(to = "webdavDocumentWrappersDataGrid.lastModifiedBy", subject = "renderer")
private Renderer<WebdavDocumentWrapper> webdavDocumentWrappersDataGridLastModifiedByRenderer() {
return new TextRenderer<>(documentWrapper -> { (1)
WebdavDocument webdavDocument = documentWrapper.getWebdavDocument();
if (webdavDocument == null) {
return null;
}
WebdavDocumentVersion lastVersion = webdavDocument.getLastVersion();
return lastVersion.getCreatedBy(); (2)
});
}| 1 | 方法返回一个 TextRenderer 对象。 |
| 2 | 渲染器返回 WebDAV 文档最后修改人的名字。 |
添加 lastModifiedDate 列
在 lastModifiedDate 列中,我们配置显示 WebDAV 文件的最后修改日期。
在 webdavDocumentWrappersDataGrid 添加一列:
<dataGrid id="webdavDocumentWrappersDataGrid" ...>
<columns resizable="true">
<!--..-->
<column key="lastModifiedDate" header="msg://column.lastModifiedDate"/>
</columns>
</dataGrid>这个列没有绑定任何实体属性,因此使用了 key 而非 property。
选择 lastModifiedDate 列,切换至组件属性面板的 Handlers tab,创建 renderer 方法:
@Autowired
private ApplicationContext applicationContext;
@Supply(to = "webdavDocumentWrappersDataGrid.lastModifiedDate", subject = "renderer")
private Renderer<WebdavDocumentWrapper> webdavDocumentWrappersDataGridLastModifiedDateRenderer() {
DateFormatter dateFormatter = applicationContext.getBean(DateFormatter.class);
return new TextRenderer<>(documentWrapper -> {
WebdavDocument webdavDocument = documentWrapper.getWebdavDocument();
if (webdavDocument == null) {
return null;
}
WebdavDocumentVersion lastVersion = webdavDocument.getLastVersion();
Date lastModifiedDate = lastVersion.getCreatedDate();
dateFormatter.setFormat("MMM dd, yyyy");
return dateFormatter.apply(lastModifiedDate);
});
}添加下载按钮
现在,我们为 WebDAV 文档数据网格添加一个 Download 按钮。具有 Employees 角色的用户将可以强制下载所选的 WebDAV 文件。
在 webdavDocumentWrappersDataGrid 添加 download 操作。然后,在 id 为 buttonsPanel 的 hbox 中,添加一个按钮并将其与新创建的操作相关联。
<vbox expand="webdavDocumentWrappersDataGrid">
<hbox id="buttonsPanel" classNames="buttons-panel">
<!--...-->
<button id="downloadBtn" action="webdavDocumentWrappersDataGrid.download" icon="vaadin:download"/>
</hbox>
<dataGrid width="100%" id="webdavDocumentWrappersDataGrid" dataContainer="webdavDocumentWrappersDc">
<actions>
<!--...-->
<action id="download" text="msg://download" type="list_itemTracking"/> (1)
</actions>
<!--...-->
</dataGrid>
<!--...-->
</vbox>| 1 | list_itemTracking 类型的操作只有在关联的 dataGrid 选择数据时才激活。 |
为 download 操作生成一个 ActionPerformedEvent 处理方法,并添加业务逻辑:
@ViewComponent
private DataGrid<WebdavDocumentWrapper> webdavDocumentWrappersDataGrid;
@Autowired
private Downloader downloader; (1)
@Subscribe("webdavDocumentWrappersDataGrid.download")
public void onWebdavDocumentWrappersDataGridDownload(final ActionPerformedEvent event) {
WebdavDocumentWrapper webdavDocumentWrapper = webdavDocumentWrappersDataGrid.getSingleSelectedItem();
if (webdavDocumentWrapper == null) {
return;
}
WebdavDocument webdavDocument = webdavDocumentWrapper.getWebdavDocument();
if (webdavDocument == null) {
return;
}
WebdavDocumentVersion lastVersion = webdavDocument.getLastVersion(); (2)
FileRef fileReference = lastVersion.getFileReference(); (3)
downloader.download(fileReference); (4)
}| 1 | 使用 Downloader bean 下载文件。 |
| 2 | 获取最后一个 WebdavDocumentVersion 实例,这里存的是 WebDAV 系统中文档的版本。 |
| 3 | 返回的 FileRef 对象是文件存储中一个文件的引用。 |
| 4 | download() 方法接收一个 FileRef,并从文件存储中获取对应文件。文件的名称和类型的信息也包含在 FileRef 中,因此浏览器可以正确地处理(下载或直接显示)。 |
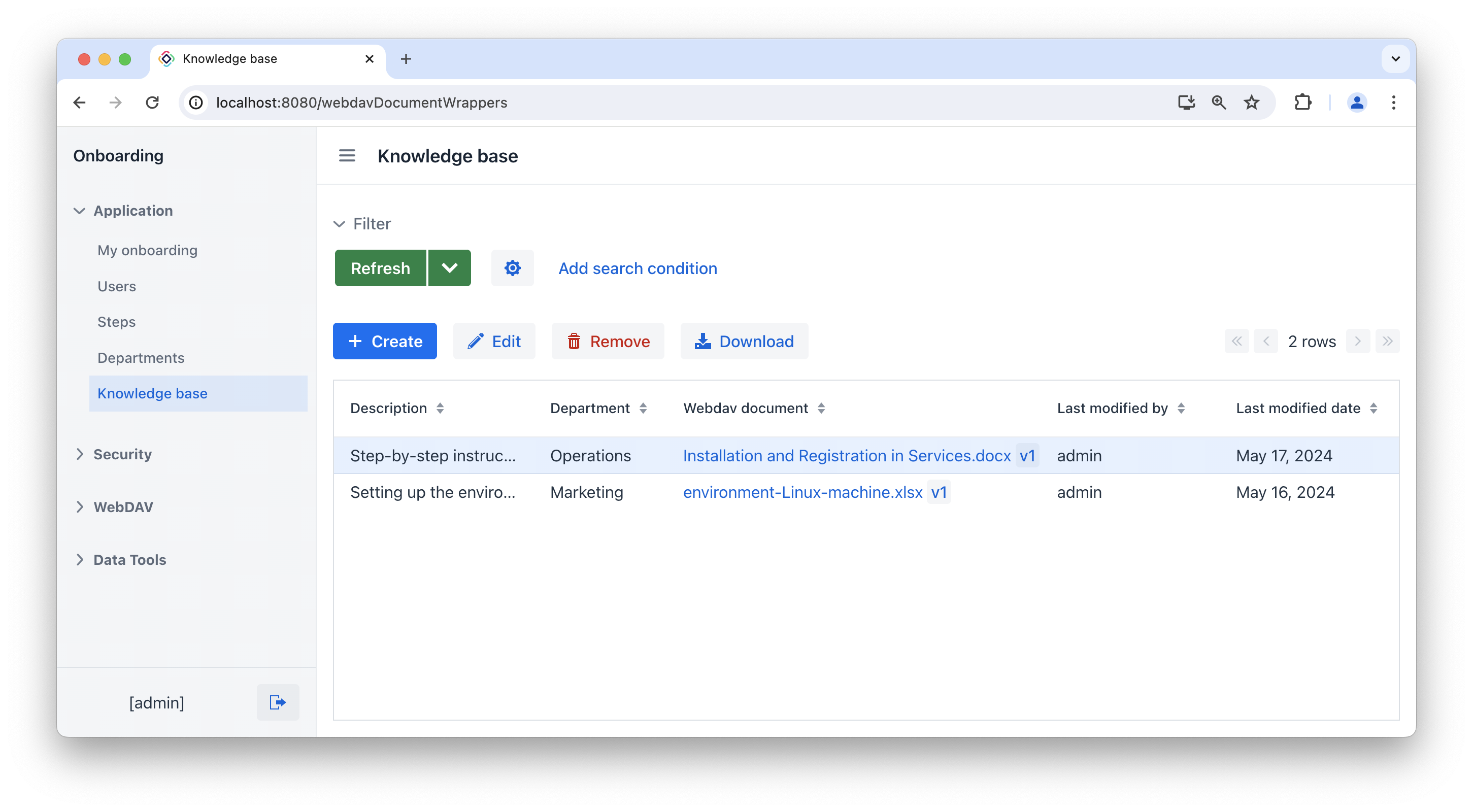
运行应用程序
在浏览器中打开 https://localhost:8443,并用 admin/admin 登录。
从菜单中选择 Knowledge base。

Last modified by 列显示了 WebDAV 文件的最后修改人,同时 Last modified date 列显示了文件的最后修改时间。
用户可以点击 Download 按钮下载文件。
总结
我们了解到:
-
数据网格的列可以通过 flow-ui:vc/components/dataGrid.adoc#renderers 展示。渲染器提供了数据网格中列的自定义展示方式。
-
Downloader bean 用于下载文件。
