span 文本
span 可用来添加文本。支持使用样式,比如颜色和字体。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignSelf - classNames - colspan - css - dataContainer - enabled - height - maxHeight - maxWidth - minHeight - minWidth - property - text - themeNames - title - visible - whiteSpace - width |
事件和处理器 |
基本用法
与 HTML 中的同名元素一样,span 组件可以用来添加文本或为文本添加样式。但是,XML 中的 span 元素不能用在其他 XML 元素中的部分文本。
| 使用 html 组件直接添加原生 HTML。 |
当其他组件都不太合适时,可以使用 span 创建短文本。在 label 或 helperText 属性都不合适时,这种文本可以与组件一同使用。
span 可以与 div 组合以实现不同的布局。
<div>
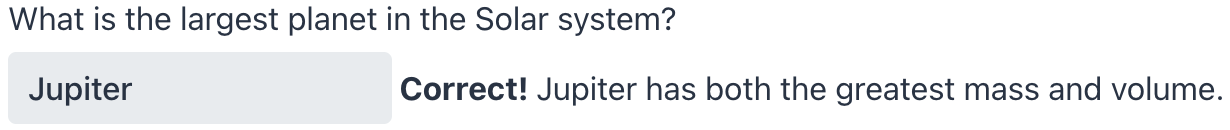
<div text="What is the largest planet in the Solar system?"/>
<textField/>
<span classNames="font-bold" text=" Correct! "/>
<span text="Jupiter has both the greatest mass and volume."/>
</div>
上面的示例中,div 的内容放置于顶部,并占用全部可用宽度。span 中的文本放置在旁边,并且只占据了所需的空,这样一来可以在一行内同时放置多个不同样式的 span 元素。
注意,父布局组件可以强制在 span 后换行。例如,标准视图的 root 布局会将所有内部元素垂直排列。
样式版本
使用 themeNames 属性来自定义组件的颜色、大小和形状。首先使用 themeNames = "badge" 将组件转换为徽章。然后,使用其他主题来增强组件的视觉效果。
配色
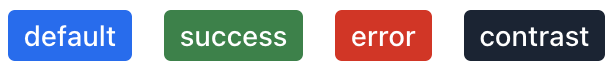
有四种配色可选,用于表达组件的意图:默认、success、error 和 contrast。

XML 代码
<span text="default" themeNames="badge"/>
<span text="success" themeNames="badge, success"/>
<span text="error" themeNames="badge, error"/>
<span text="contrast" themeNames="badge, contrast"/>将配色与 primary 主题一起使用可以更加显著地显示。

XML 代码
<span text="default" themeNames="badge, primary"/>
<span text="success" themeNames="badge, success, primary"/>
<span text="error" themeNames="badge, error, primary"/>
<span text="contrast" themeNames="badge, contrast, primary"/>事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。
下面是 span 的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
名称 |
描述 |
|---|---|
当点击组件时触发 click – 当用户点击组件时触发。 singleClick – 当用户在单击组件一小段时间后会(确保不是双击)触发。 doubleClick – 当用户在短时间内点击组件两次时触发。 |